Jared Ciano


Eira: Echos of Adventure
Designer & Testing Lead:
- Systems Design & Coding
- Testing Management
- QA Management
- Game Tester
- Satisfaction Design
- Level Design
- Particles and Feedback
- Documentation


Project Description
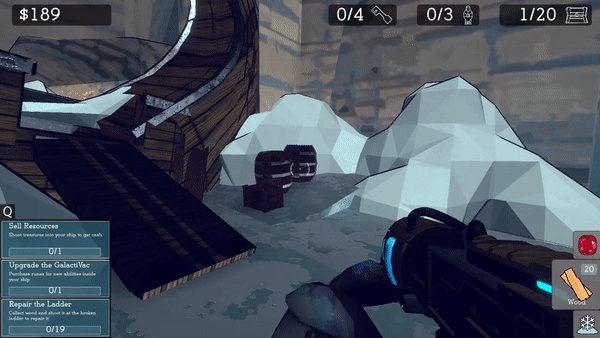
Eira: Echoes of Adventure is a casual adventure game where you play as Eira and trace your grandfather’s footsteps to journey through an icy world filled with curious alien wildlife, spatial puzzles, and hoards of treasure.
We wanted to take the progress from our first semester and expand on it with the help of new team members. We kept out unique systems of terraforming (with our implementation of the Marching Cubes algorithm), structure repairing, and other elements and expanded on them. We included new upgrades, menus, and interfaces as well as wild-life and environmental pieces to give the world more life.
My Work
My work on Eira: Echos of Adventure was rather broad, with my primary roles being systems design and testing. During the previous semester's work, my tasks were focused on designing how the vacuum-gun would work along with other mechanics, designing the levels, and of course testing everything. During the second semester, however, and our team expanded, my tasks were supposed to focus almost entirely on concepting and testing. However, as our game's scope increased, and our work was interrupted, my work expanded once again.
Before our team went crazy re-making art, we needed to decide if we were sticking with the sandy environment we started with. To help the team decide, I went through the previous semester's work and recolored EVERYTHING so we could decide as a team which we preferred: Sand or Snow. In the end, SNOW won.



Testing the Setting
Adding Content
Sand or Snow?
At the beginning of Eira's conception, we wanted to expand on the game's content if we were chosen to continue development into the next semester. Once we had decided to switch from an sandy environment to an icey one instead, I spent the time concepting upgrades and new mechanics to include. Melting-Ice, Wild-life, Vacuum upgrades, and menu systems were all elements I designed to expand our game.


Before...
After...
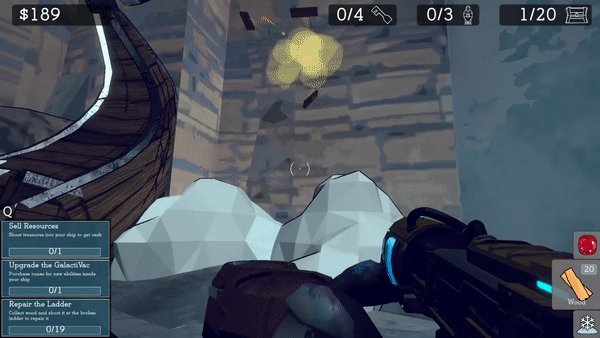
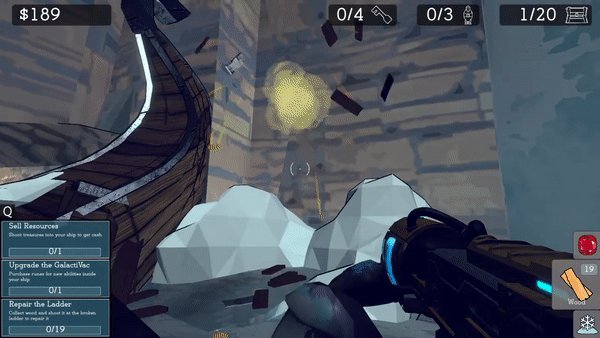
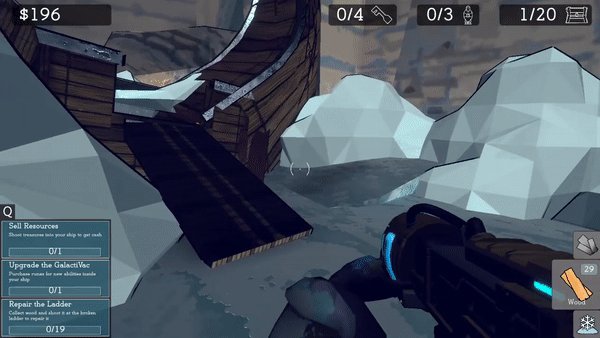
One example of systems that appeared due to testing involved the breakable-objects mechanic. We had littered the environment with static barrels and crates that players hated since they couldn't pick them up. I decided to turn them into objects which the player could pick-up. However, this caused the levels to be filled with objects that got in the player's way as they tried to suck-up resources. Since the programmers were too busy implementing key features, I decided (with the programmer's permission) to solve the problem myself.
I coded a new systems prototype that would make medium objects picked up by the gun to explode into smaller items if shot away. This was a huge benefit for the game. It not only solved the problem for interactions but also gave the level-designers new ways to hide needed resources and allowed us to hide giant gems that shattered into money to reward exploration.
Despite our team gaining a ton of new team members, we were oddly limited in dedicated level-designers. As development continued, there were needs to cut content. Originally we had a giant tutorial level filled with tons of snow for the player to play with. However, the actual level only took around a minute to beat. Seeing how the current level would take dozens of hours to polish, I decided to look for a solution while the level-designers were focused on finishing the core levels of the game.
I noticed that in the first level there was a giant open space we didn't have plans to fill yet. After toying with the layout I was able to design a tutorial that taught everything we needed, quickly and to the point. Originally the team was hesitant, but after Covid-19 forced us to cut content, my design became the perfect solution, saving us an estimated 15 hours of work.
Designing the Tutorial
Developing Narrative
One of the demands Champlain college gave us was to put a narrative into our game. Our team struggled heavily with regards to figuring out how to explain the story to players. We tried everything from narration to intractable, but those options required far more time to polish and get right than we could afford. Noticing early on that our approaches weren't working, make a proposal for a simple storyboard intro and ending cut scene. The drawings were simple but using the story we had written as a base I was able to convey our plot with literally no writing or new systems.
To be safe I also ran the cut scene pictures through testing. Testers who had no knowledge of our game understood the plot with almost 90% accuracy. This gave us the green-light to move forward with creating the actual art with confidence.
After the storyboard was done, I did not assist in making the actual art.
Working Remotely
Around half-way through our second semester's development cycle, our work hit a massive roadblock due to the Covid-19 pandemic. To avoid health risks, Champlain College shut-down its campus after spring break. Because of this, our team was forced to switch from in-person to remote work.
This of course caused a number of delays; as good number of our team members, myself included, didn't have access to the technology they needed to work right away. In order to counteract this loss of time and efficiency, our team went through the game and did a whole audit of content. We ended up cutting around 20% of the mechanics, 2 of the AI, and 2 level in order to keep our game's scope possible.
On my end specifically, I had lost the ability to run testing sessions with people outside the team through the Champlain testing lab. To counteract this loss, I focused a lot of my time on playing the game myself to find bugs. I also worked with programmers to write-up a remote bug hunting document to streamline the process for all team members.




Collaborative Testing
Outside of working on Eira: Echos of Adventure, I also collaborated with two of the other teams in our senior year. We made an agreement to play-test one another's games since the school's testing labs were shut down with the campus. I was our team's dedicated liaison for the other teams, spending multiple hours play-testing and holding meetings with other teams.
With Guilded, I focused the bulk of testing towards making sure the menu interfaces were user friendly and determining where in the campaign game-breaking events would occur.
Box-Voyage involved multiple play sessions testing control systems as well as making sure the puzzles were solvable. Additionally, I focused a lot of effort into finding what bugs prevented progress and assisting in answering questions about how to make feedback more helpful to the players.
On Reflection
Our team is was very proud of what we accomplished with Eira; with over 4600 collective hours committed to development in those 26 weeks. As we made our way through development, while there were plenty of things that went right, there were still many areas where we could have improved.
- Exploring more concepts earlier
- Focus on finishing one level at a time, rather than all at once.
- Narrow down how context would be told to player's earlier
- Better communication between team divisions
- Not trying to shoehorn story into our game
- And most notably... CUT DOWN ON SCOPE EARLY ON!
I am still have proud of the systems and content I have created, and as a whole our team is proud of what we have accomplished. Still we do acknowledge where were faltered and figuring out how we could have done better.
What hurts me the most however is looking back and see how we better could have used what we had to make a better game. If we hadn't caved to the teachers' wants for adding mountains of story, we could have easily made a fun arcade-style game about collecting treasure. While I can't change the game now, I can still take this note and use it for potential projects further down the line.





